You can share an exact address or geographic position using Google maps.
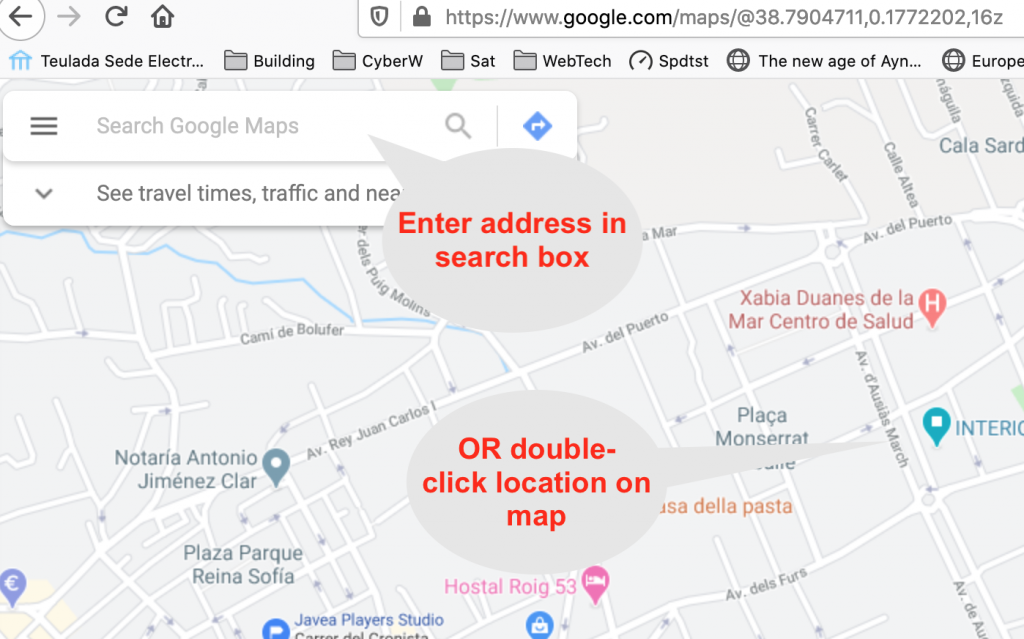
- Open a tab in your web browser and enter the Google maps address: https://www.google.com/maps (or click on this link)
- Select a location on the map or type an address in the search box:

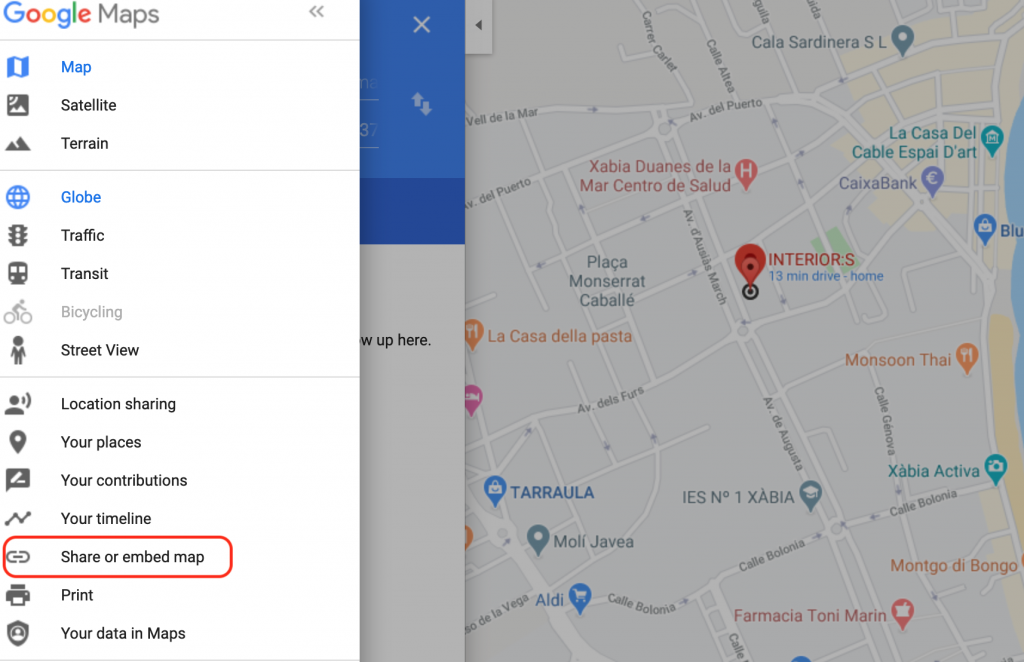
In the next screen you select the three horizontal bars at the top left of the screen to get a menu of options

From the menu that now appears select ‘share or embed map’

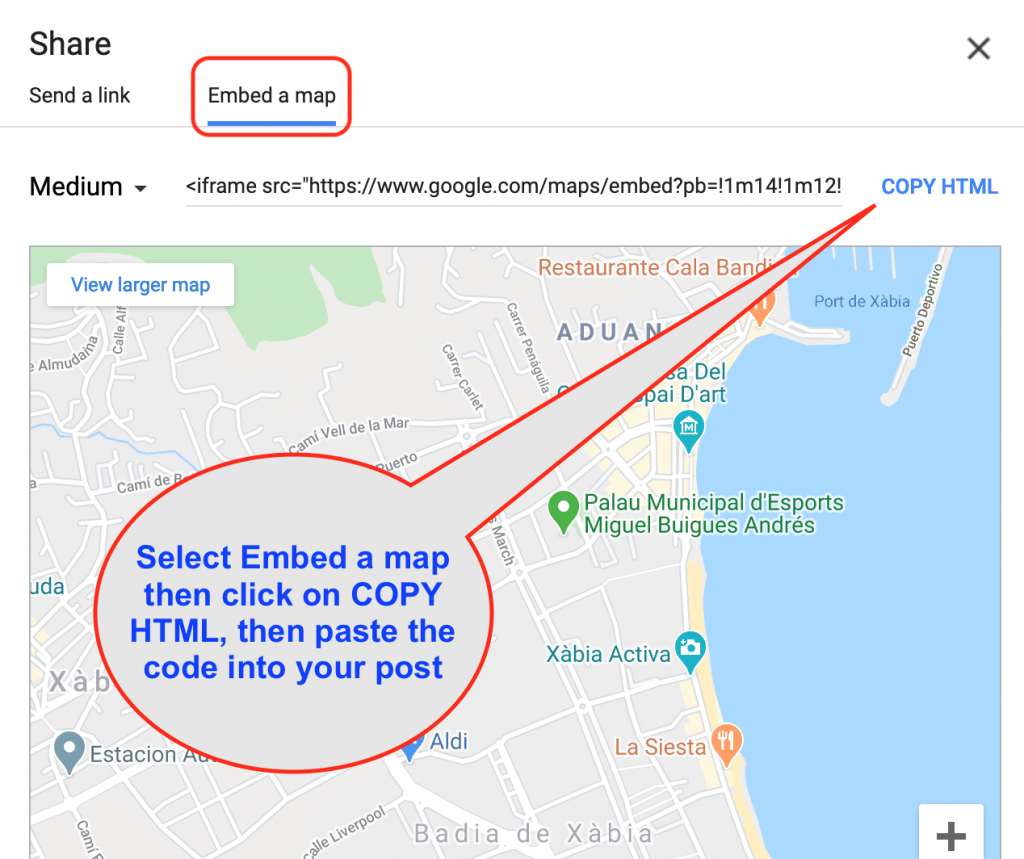
Next screen select ’embed a map’

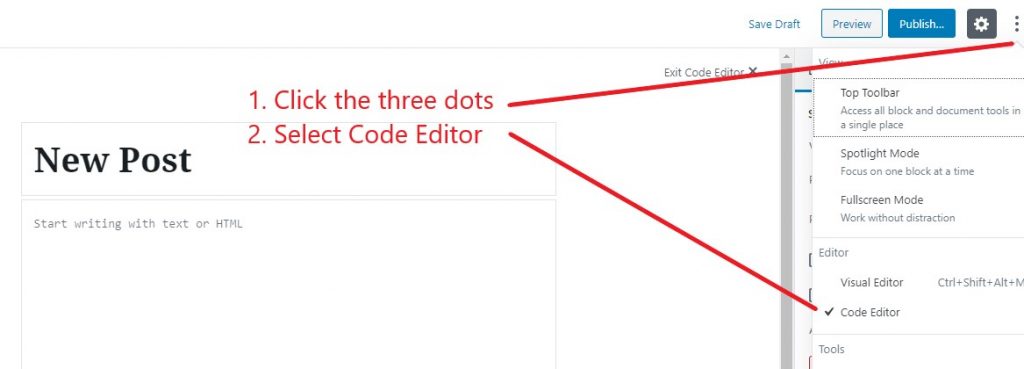
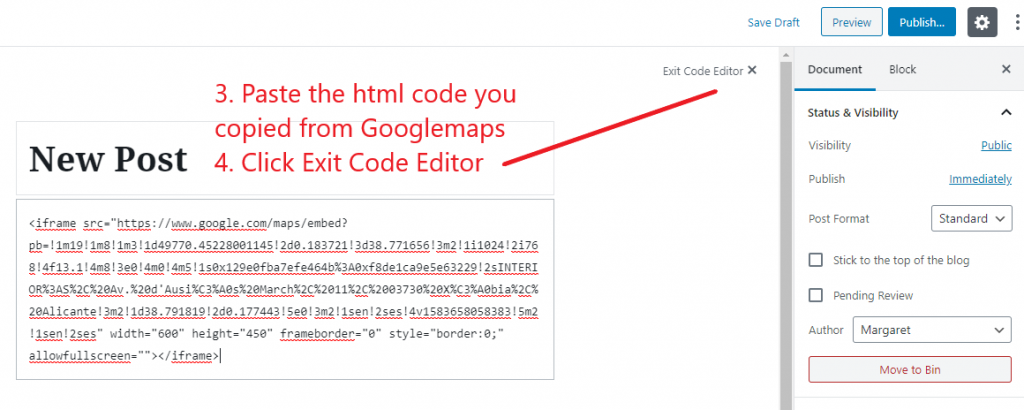
Go to the post you started. Click the three dots at the top right and then select Code Editor

Next paste the HTML code you copied from Google maps into the paragraph block and to finish click Exit Code Editor

Embedding a Google map in an Event
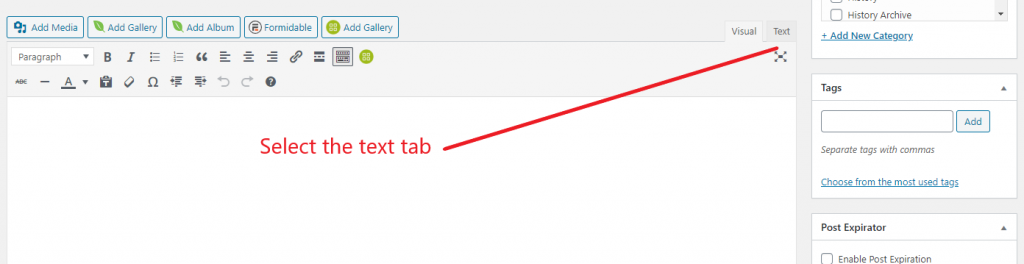
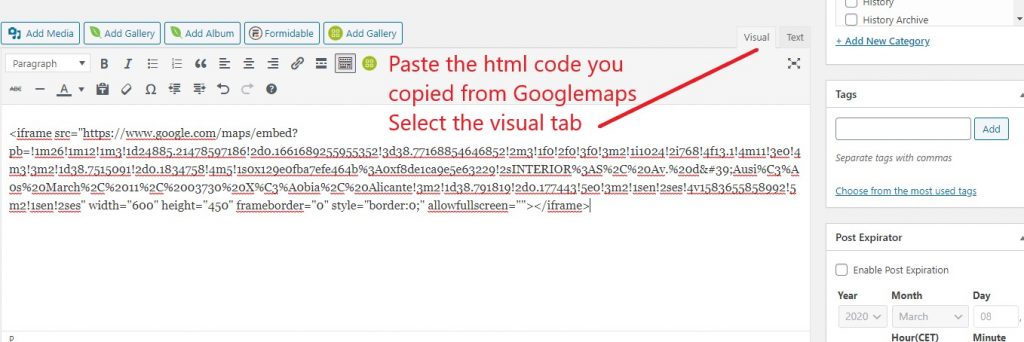
The procedure to embed a map in an Event is very similar, but you use the main text area


The result: your embedded map
Final result, with an embedded Google map, which can be used to obtain driving or walking directions to your destination:
